Direct links to the game: [Massivetris] and to the [Team Site].
Tuesday, August 31, 2010
NodeKnockout - Massivetris
Try my first node.js app ever - created in 48h Massive Multiplayer Online Tetris. Choose from one of 72 avatars and play with others in realtime. It works best in Safari or Chrome, in Firefox WebSockets are emulated by Flash Plugin (awesome Socket.IO feature). There are couple of bugs I'm aware of, but it is possible to play and have some fun. If you enjoyed, don't forget to vote (button in right-top corner).
Direct links to the game: [Massivetris] and to the [Team Site].
Direct links to the game: [Massivetris] and to the [Team Site].
Friday, August 27, 2010
NodeKnockout timeline
VirtualDesign team represented by single person of MichalBe.
02:03 CET
Ok, everything starts. I want to make some socket based experiments so unfortunately i have to deploy my project to Joyent, instead of Heroku (which I found much easier to use).
02:11 CET
I already create few aliases for faster pushing my files to both, github repo and Joyent. You can check my activity on Node Leaderboard, little 'virtual-design' dot somewhere in central europe.
02:32 CET
Serving static files from server is working fine now, based on Socket.IO-node examples.
03:01 CET
We survived first hour without unexpected accidents. I've never worked with Joyent before, and in project like that is important to fully understand environment you're working on. That's why I'm testing everything before implementation.
03:20 CET
First little pizza-break. By the way, did I mention that I love Tabasco?
05:58 CET
Through the window on my wall I can see first rays of the morning sun, and through that one on my desk I see first excellent working socket connection game prototype. Well, almost excellent. I have no idea why Safari behaves so weird.
06:22 CET
Ok, now it works great everywhere. I had strange feelings about Firefox sockets, but I hope it is just my eternal flash aversion and everything will be fine.
07:37 CET
According to the Leaderboard, virtual-design team is 5th in deployment size and numbers of deploys.
08:48 CET
I'm seriously sleepy now, one and only thing that gives me big energy shot for now is progress of my game - for now my Massive Multi-player Tetris is able to generate blocks (of course on the server side) for one user and send it using sockets. Next I will make a ToDo list, I suppose it could be helpful.
23:46 CET
Since last update I finish main game mechanics and sleep a little. I plan finish everything with code tonight, and spend the whole day tomorrow to create graphics etc.
08:31 CET, DAY 2
All the logic is now on the server side, client just send the orders (keyboard input) and render game-board sent by the server. I'm excited, everything works brilliant. Now I have to create better look for it, coz table with one-color filled fields is boring as hell (4 players in the game, each has different color):
09:37 CET, DAY 2
Uh, I'm not web designer though I know a few Photoshop tricks, I hope that will be enough. That's why I plan to spend whole day on the visual aspects of my game. What do you think about the name "Massivetris", like MMO tetris?
21:06 CET, DAY 2
I prepared 72 block's textures, some of them are old graphics from my games, some ale totally random, and I add also few Knockout's sponsors logos:). Choose your favorite and enjoy Massivetris!
02:03 CET
Ok, everything starts. I want to make some socket based experiments so unfortunately i have to deploy my project to Joyent, instead of Heroku (which I found much easier to use).
02:11 CET
I already create few aliases for faster pushing my files to both, github repo and Joyent. You can check my activity on Node Leaderboard, little 'virtual-design' dot somewhere in central europe.

02:32 CET
Serving static files from server is working fine now, based on Socket.IO-node examples.
03:01 CET
We survived first hour without unexpected accidents. I've never worked with Joyent before, and in project like that is important to fully understand environment you're working on. That's why I'm testing everything before implementation.

03:20 CET
First little pizza-break. By the way, did I mention that I love Tabasco?

05:58 CET
Through the window on my wall I can see first rays of the morning sun, and through that one on my desk I see first excellent working socket connection game prototype. Well, almost excellent. I have no idea why Safari behaves so weird.
06:22 CET
Ok, now it works great everywhere. I had strange feelings about Firefox sockets, but I hope it is just my eternal flash aversion and everything will be fine.
07:37 CET
According to the Leaderboard, virtual-design team is 5th in deployment size and numbers of deploys.

08:48 CET
I'm seriously sleepy now, one and only thing that gives me big energy shot for now is progress of my game - for now my Massive Multi-player Tetris is able to generate blocks (of course on the server side) for one user and send it using sockets. Next I will make a ToDo list, I suppose it could be helpful.

23:46 CET
Since last update I finish main game mechanics and sleep a little. I plan finish everything with code tonight, and spend the whole day tomorrow to create graphics etc.
08:31 CET, DAY 2
All the logic is now on the server side, client just send the orders (keyboard input) and render game-board sent by the server. I'm excited, everything works brilliant. Now I have to create better look for it, coz table with one-color filled fields is boring as hell (4 players in the game, each has different color):

09:37 CET, DAY 2
Uh, I'm not web designer though I know a few Photoshop tricks, I hope that will be enough. That's why I plan to spend whole day on the visual aspects of my game. What do you think about the name "Massivetris", like MMO tetris?
21:06 CET, DAY 2
I prepared 72 block's textures, some of them are old graphics from my games, some ale totally random, and I add also few Knockout's sponsors logos:). Choose your favorite and enjoy Massivetris!
NodeKnockout
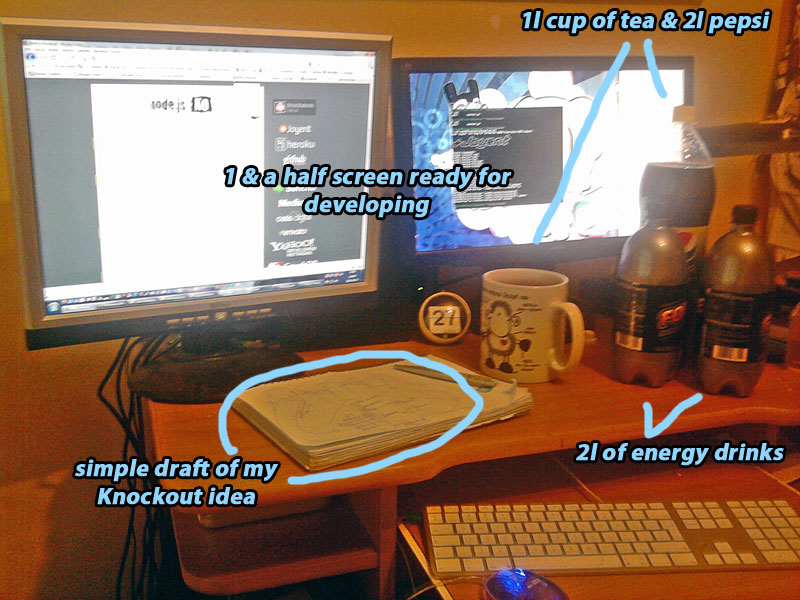
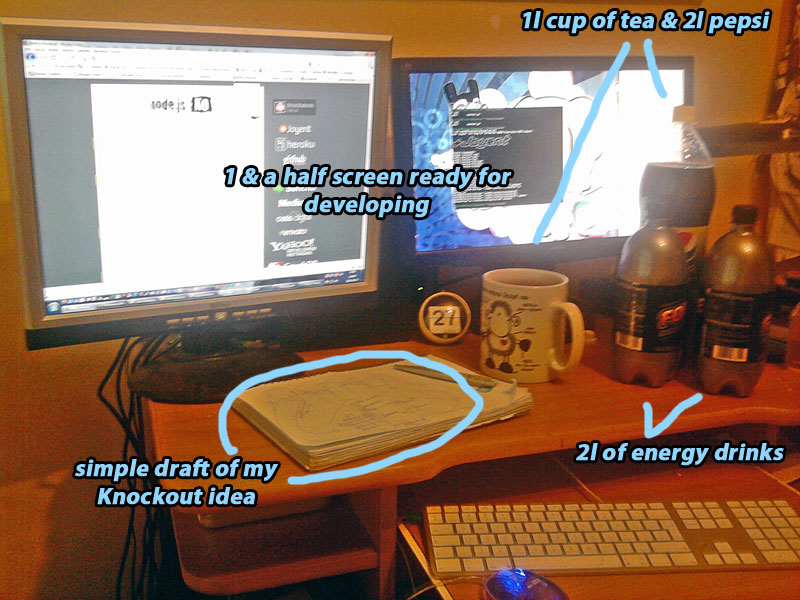
It is about 7 hours to the Node Knockout, last time for final preparations. Because I don't plan to sleep during that 48h, I prepare a lot of coffee and energy drinks as well as easy-to-eat stuff like frozen pizzas or fries. If it will be possible I will describe everything I will be working on here in near real time. Wish me luck!


Saturday, August 21, 2010
Random array sort in Javascript
There is such an array method called sort, which puts up the elements of an array in alphabetical order, changing it (without copying the whole array). Additionally, it takes also one function parameter for defining the order of elements. If it returns negative number, given elements will be switched, and when positive one, nothing will happen. So to sort an array in random order, it just need to return random numbers in -1 to 1 range. From the other hand, it is only one week to the NodeKnockout. I'm really looking forward for this!
From the other hand, it is only one week to the NodeKnockout. I'm really looking forward for this!
var a = [1, 2, 3, 4, 5, 6, 7, 8, 9, 0];
a.sort(function(){ return Math.random()-0.5; });
//'a' is now something like
//[9, 0, 2, 3, 4, 1, 8, 5, 6, 7]
 From the other hand, it is only one week to the NodeKnockout. I'm really looking forward for this!
From the other hand, it is only one week to the NodeKnockout. I'm really looking forward for this!
Thursday, August 19, 2010
Detecting orientation change of mobile devices
Couple of weeks ago I was asked by one of the biggest online games company to adapt several of my games for their new portal designed for mobile devices.
One of the most important thing in this venture was to disable orientation changing of the phone. Simplest way to check if it is in landscape or in portrait mode (in every device, because I know there are functions dedicated for Iphone and maybe some for Android also) is to check if height of the screen is bigger or lower than it's width.
I know it won't works in IE, but almost all of the mobile web browsers are based on WebKit.
One of the most important thing in this venture was to disable orientation changing of the phone. Simplest way to check if it is in landscape or in portrait mode (in every device, because I know there are functions dedicated for Iphone and maybe some for Android also) is to check if height of the screen is bigger or lower than it's width.
It's not possible to guess in which mode user enters the page (game in that case) so it's important to check it in the begging, and each time the browser's window resize.
function checkOrientation() {
if (window.innerHeight > window.innerWidth) {
//portrait mode
} else if(window.innerHeight< window.innerWidth) { //landscape mode
}
}
Try this link from your phone to test it, or just open it in desktop browser and change window size: LANDSCAPE VS PORTRAIT
checkOrientation();
window.onresize = function() { //your code
checkOrientation();
}
I know it won't works in IE, but almost all of the mobile web browsers are based on WebKit.
Wednesday, August 18, 2010
Recursion of anonymous functions
When I declare anonymous function, like
name of the function is not added to any scope, either local or global, because there is no name at all. When I want to call the function again, for example in timer functions like setTimeout(), I simply call arguments.callee inside it
(function(){
//do something...
})();
According to Mozilla Developers Center:
(function(){
//do something...
setTimeout(arguments.callee, 1000);
})();
arguments.callee allows anonymous functions to refer to themselves, which is necessary for recursive anonymous functions.
Tuesday, August 3, 2010
"Stairs to heaven in 6,22KB" competition!
 Inspired by few videos posted in comments I would like to announce a little competition. Rules are as simple as possible: play my "StHi6,22KB" game, make a video from it (using your mobile, camera or just record part of your desktop using programs like CamStudio) with your result visible, upload it on any video-hosting site like Youtube or Vimeo and put the link in the comments on 10k Apart site (here) before 25 of August. I will prepare two truly unique "Stairs to heaven in 6,22KB" T-shirts - one for the owner of the best result and one for the randomly chosen participant (e.g. by 'true random numbers generator - random.org). So, good luck and I'm waiting for your videos!
Inspired by few videos posted in comments I would like to announce a little competition. Rules are as simple as possible: play my "StHi6,22KB" game, make a video from it (using your mobile, camera or just record part of your desktop using programs like CamStudio) with your result visible, upload it on any video-hosting site like Youtube or Vimeo and put the link in the comments on 10k Apart site (here) before 25 of August. I will prepare two truly unique "Stairs to heaven in 6,22KB" T-shirts - one for the owner of the best result and one for the randomly chosen participant (e.g. by 'true random numbers generator - random.org). So, good luck and I'm waiting for your videos!My best try (of course it doesn't count):
Subscribe to:
Comments (Atom)